🦿 VSCode调试步骤教程
-
进入VSCode的Debug面板,点击 create a launch file按钮,然后选择要调试的环境。一般调试页面选择的是 Web App(Chrome)
-
之后会创建一个 launch.json 基础的配置文件
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}"
}
]
}
type表示Debug时运行的环境request有两个取值。launch会以调试模式启动 Chrome 和 Node,并且和VSCode调试器建立连接。attach用于与已经处于调试模式的Chrome 和 Node建立连接。一般准备调试的时候用第一种就可以了。url需要访问的地址,launch模式下才生效webRoot设置项目代表所在的根目录,${workspaceFolder}是VSCode的内置变量。表示当前文件夹下的路径
- 之后点击
Start Debugging按钮后,就会默认启动一个浏览器

-
之后在需要调试的页面打对应的断点
-
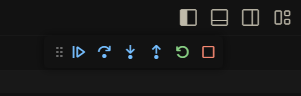
之后调试模式下有一些操作按钮

- 第一个
Continue,快捷键F5,会走到下一个断点,没有断点就恢复运行 - 第二个
Step Over,快捷键F10,每一次执行一行代码,遇到函数时不会进行函数内容 - 第三个
Step Into,快捷键F11,每一次执行一行代码,遇到函数时会进入函数内部 - 第四个
Step Out,快捷键Shift+F11,跳出当前函数 - 第五个重启调试启动器, 快捷键 Ctrl+Shift+F5
- 第六个暂停调试启动器,快捷键 Shift+F5
